Collaborative work is a big thing right now. It sometimes seems like no one works in isolation any more — and that can be a good thing. Bringing people’s different ideas and skills together for a project can lift the quality of work and make the whole process more dynamic. But is “the more, the merrier” always the right approach?
My colleague Shant and I worked on a project that made us rethink the meaning of collaborative work and the impact it can have on a project’s outcome.
We were commissioned to redesign a website that had great content and received a lot of traffic, but lost most of that traffic due to disastrous structure. The project seemed interesting and promising, everyone seemed on board, and we thought it would go smoothly. But from the very beginning challenges cropped up.

Collaborative managers: The power of alliances
The person who had commissioned the redesign, who we’ll call Katie, no longer had enough time to dedicate to the project. So she brought in another person to help her. We’ll call him Peter.
We first met Peter during a meeting about advertising options on the new site. This is where it started to get interesting. Peter had very different ideas about what made for an easy to use and nice looking website. He liked the abundance of banners on the existing site and was taken aback when we suggested taking some of them off the new one:

Peter: But what about the skins, the tower banners? Where would they go?
Us: We suggest getting rid of them and using leaderboards and MRECs. These banners are responsive, so the clients will get more exposure on mobile devices.
Peter: But I kind of like the tower banners. They are so big, really hard to miss!
Us: But they’re not responsive — that means clients with those will miss out on 40 per cent of exposure!
Peter: Well… Why can’t you make the tower banners responsive?
Us: We are trying … If we convert them to leaderboards, they will be!
Peter: But I like the tower banners. I have an idea! Let’s make the tower banner take up the whole screen on mobile. It will really stand out!
Thankfully, as part of “team redesign” we had a project manager who had been in charge of that website for more than three years. She was aware of the problems with advertising and helped us convince Peter and Katie to let the tower banners go. She contacted the clients and told them about how the new site would give them more exposure on mobile devices if they switched to leaderboards and MRECs (medium rectangle-sized advertisements). The clients didn’t have a problem with it, so Peter and Katie were able to let it go.
In this case we were dealing with people who didn’t have complete trust in us because the concept of “design with a purpose” was very new to them. It was scary for them to let go of their old security blanket (in this case, tower banners), even though they understood how inefficient they were. They did trust the project manager because they had worked together for several years, and she knew the shortcomings of the website all too well. By getting the project manager on our side and cultivating a relationship with her, we were able to ease the collaborative process.
Collaborative goals: Facts are your friend
The next memorable meeting was when we presented the new model for navigation. When we came to the boardroom, instead of the four people we’d expected to see (Katie, Peter, project manager and developer) we saw 17.
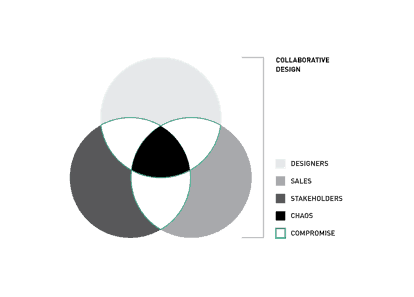
It turned out that Peter and Katie had read an article about collaborative design the previous day and got very inspired. They decided to make it really collaborative and involve all sales reps in the design process.
Initially we were meant to present our model and explain the reasons behind it. However, the sales reps had a different idea of how the meeting should go and decided it was a good time to brainstorm.
Rep 1: Your new navigation is kind of small. What happened to the 37 categories we used to have?
Us: Well, you see, these categories are related to each other, so we grouped them together under one label.
Rep 1: Hmm. I don’t know if I like that.
Rep 2: I think I could sell more ads if we made the clients feel more special!
Us: How would you make them special?
Rep 3: I know! Let’s make a separate category for each client!
Us: What do you mean?
Rep 3: I mean, in the navigation bar, let’s make every client a tab!
Us: Hold on, do you mean all 347 of them?
Rep 3: Oh yes! And let’s make them all different colours!
Rep 1: Yes! It will be really special; we can tell clients they will each get a spot in the main navigation …
Rep 4: And they will all stand out!
Rep 5: Yes, that sounds great!
Us: Wait, it will be impossible to use!
Peter and Katie: No, it will be fine. We like it, let’s do that!
The entire meeting turned into a lesson in which we explained that the main navigation is not there to make clients feel special, but to help people use the site. We also went back to the original brief and research which showed that having 347 clients in the navigation bar would take them further from their goals.
However fast team members multiply, remember to stay Zen. Regardless of how surreal requests from the client are, remember that the original brief, goals and research are your best friends in collaborative design.
Collaborative chaos: Anything goes
Once the new structure was approved, we needed to test the strength of the labels. We organised a card sorting session, recruiting people who fitted the audience profile. The day came, we showed up with a stack of cards, and we started setting up. The door opened, we turned to greet our first person and we saw … a sales rep.
At first we thought the reps who started pouring in had a question, or that the boardroom had accidentally been double-booked. But it turned out they had come to do some card sorting! Apparently, earlier that day Katie and Peter had had a brilliant idea: why hire random people when there are 12 sales reps wandering around the office? They cancelled most of the recruits who were meant to come and sent in the reps instead. All at once. Without telling us.
Some of the original recruits still showed up at allocated times, and luckily there were two of us. So we split into two groups, one testing the reps, the other the recruits. The session with recruits was full of insights, of course. The session with reps was very different. It went something like this:
Rep 1: These are not the sections from the current site.
Us: That’s right. These are for the new site that we are working on.
Rep 1: But I don’t understand, why are they different?
Us: Because we are changing the way information is sorted. Just think about how you would group these cards together …
Rep 1: But we don’t have these on our current website!
Us: Okay, imagine that this is a completely different site. You are on someone else’s site, an imaginary one. How would you group these cards with words so that they make sense?
Rep 1: Well, they wouldn’t. I don’t see my client’s name on the card!
Us: But you are on a different site, the client is not listed there …
Rep 1: Well, if I was on another website, I would like to see my client. As a group of its own.
We also had this conversation:
Us: So, do you mind walking us through how you organised the cards? I can see that you’ve just put them next to each other in a line?
Rep 2: Yes, each card is a category.
Us: Okay … And what would be under each category?
Rep 2: Nothing. All categories should be separate.
Us: You don’t think that some of them belong together?
Rep 2: No. Each one should be separate.
Us: Why?
Rep 2: Because then I can probably sell it to more clients. Each category would be a priority.

This is straight out of Sun Tzu’s The Art of War. By keeping an open mind to the things that were happening, we were able to turn our disadvantage into an advantage. Even though sales reps were not the people we recruited, we were able to use their results. The contrast between the two groups was so strong, it helped us illustrate the point even better to Peter and Katie.
Even though at times it seemed like this collaborative project was heading down the road to disaster, it was a great experience. In addition to the regular challenges, we encountered many that we couldn’t possibly have predicted when we started. Although you may not face those exact challenges, at some point you might have to deal with something equally bizarre. Remember the three things that will help you succeed:
- Securing the trust and support of as many people as you can
- Wearing a big smile, and wielding research and brief as a shield
- Treating chaos and disruption as an opportunity
After all, the work of the designer, like everything else, is an achievement in spite of adversity, not in the absence of it. For without adversity, there would be no achievement.
What bizarre situations have you found yourself in that were caused by collaborative design gone wrong? How did you handle the situation?