While I wouldn’t consider “writing code” to be a core skill for a UX designer (the topic does pop up every now and then, and usually results in much heated debate) there’s no denying the advantages that the ability to write even a small amount of code can bring to a designer.
I’ve captured my thoughts in this videoscribe as an experiment. Let me know what you think!
There’s really no reason not to at least learn some basic HTML and CSS. And with frameworks such as Twitter Bootstrap, being able to prototype a responsive design becomes achievable. Additionally, as libraries like jQuery become more refined and robust, the learning curve to adding transitions, animations and other interactions to your repertoire is much less steep than it once was.
Having an understanding and an appreciation for the technology that your solution will be built with means you can:
- communicate better with developers, by talking the same language
- be realistic when crafting your vision, and
- rapidly prototype ideas rather than be reliant on a developer to bring your ideas to fruition
Lochie Axon agrees with me:
I believe that a UX designer should at least dabble in programming and ideally be able to hack together small examples of their thoughts. This also helps reduce misinterpretation between the UX designer and the developers. It’s about understanding the limitations in which you’re working. UX designers don’t necessarily need to code at an expert level, but it’s ideal for one to learn enough to establish an understanding and appreciation.
Of course, I’m not suggesting that all designers should become developers. Far from it. Server-side programming is another beast entirely. Sure, if you’re curious about learning a language like PHP, Rails or Python, it’s not going to be time wasted—learning a new skill rarely is. But the benefits of being able to program on the server side for a user experience designer aren’t as obvious.
Client-side coding, on the other hand, has immediate application. Getting your head around the 80% of HTML/CSS that bring the greatest benefit is reasonably straightforward, and the process of receiving immediate feedback is actually pretty fun (and, as Bret Victor argues, helps understanding in a big way).
Perhaps your idea requires some cutting-edge techniques that are beyond your grasp. Or maybe the client has requested that the site function consistently in older browsers as well as new ones, and there are some difficult cross-browser intricacies to navigate. In these cases, don’t spend hours spinning your wheels, trying to solve that elusive CSS bug. Leverage your team members’ expertise when you need to.
Tools such as Axure, Balsamiq Mockups and others have their place. But if all you want to do is to communicate an idea, do some user testing, or explore an interaction, you could do worse than learn how to create your prototype in the browser.
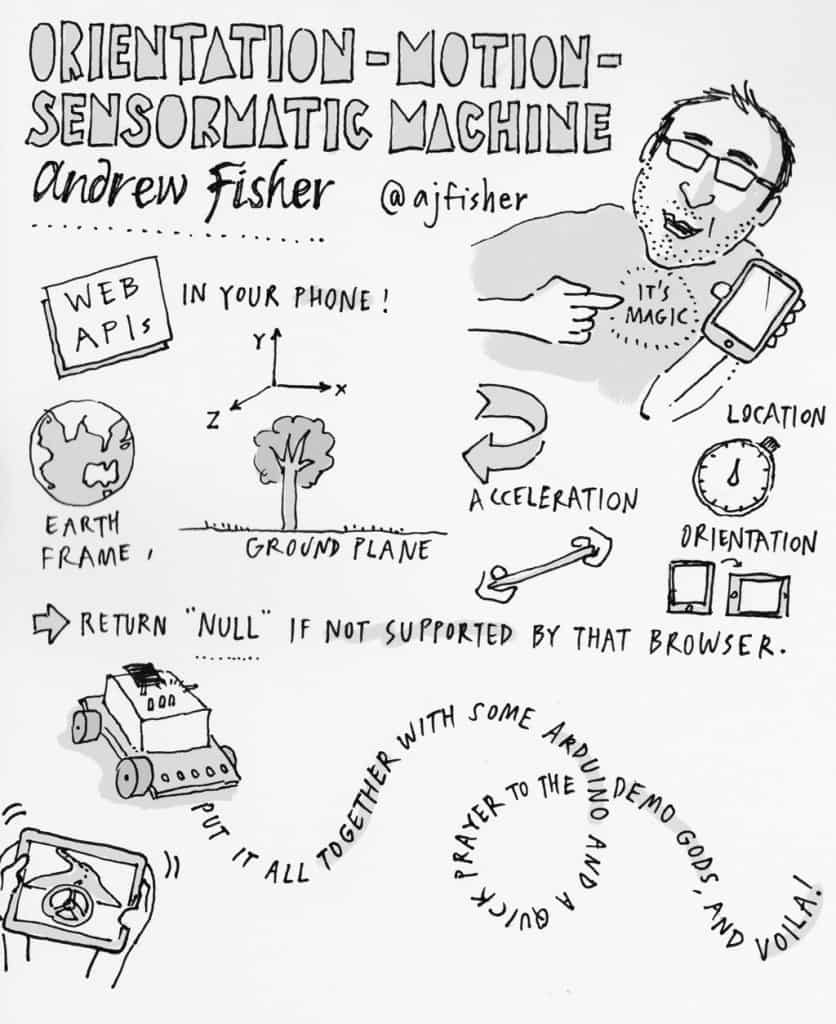
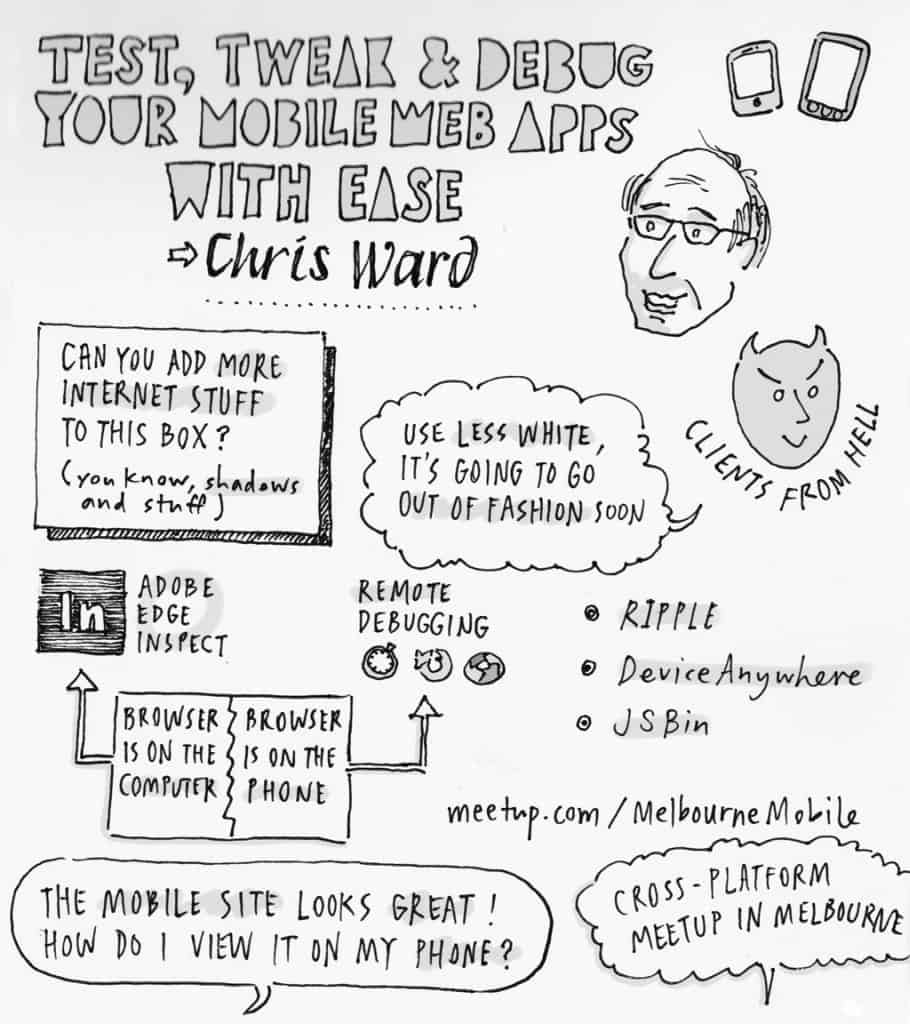
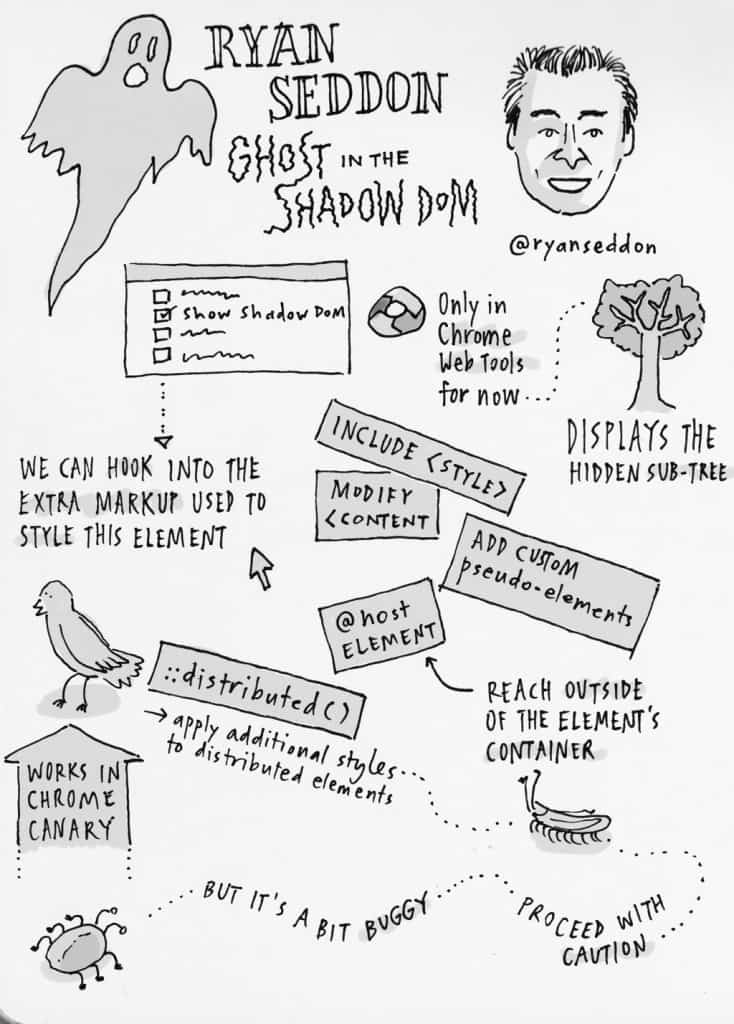
To finish, here are some sketchnotes that I created from some of the sessions at Web Directions Code. Enjoy!
How much coding do you think UX Designers should be able to do? What do you think of this videoscribe format? Let us know in the comments.














Great post Matt! I think it’s a bonus to be able to code. It especially helps with the point you listed of being realistic when crafting your vision and having an understanding of what’s capable, without having a developer banging his/her head on the table.
Great sketches, love the Mark Fasel sketchnote!
Thanks Ben!
Yes, a developer banging their head on the table is often a good indicator that your vision might be disconnected from what is technically feasible.
Of course, I’m a firm believer that it’s important to aim for the sky and then tone it down afterwards—there’s the danger that a designer allows their technical knowledge define the solution parameters, which is not good and can dampen imagination and creativity.
Either way, the more rounded you become, the better designer you’ll be.
Agreed. It’s a balancing act!
I couldn’t agree with you any more. It puzzles me why so many people will jump down your throat when you have this type of viewpoint. I am fascinated by learning to code, and I see no harm in developing those skills, even if they might be “extra.” Additional knowledge, at very WORST, can only be left unused; as long as one possesses the capacity to perform their job very efficiently, that is all any employer could ask for.
Actually, in all honesty, I live on the Upper West Side in Manhattan (I’m 26); as a student of Columbia starting to go to many interviews with big companies and startups, I’ve found that the majority will really REQUIRE advanced tech and CS skills (advanced to me, I suppose—developers might consider them just a few steps beyond an intermediate level of programming). And those companies who do not explicitly state mastery of these skills as a necessary qualification, will almost certainly emphasize them as “Recommended” (in other words, the difference between getting hired, or, more importantly, getting hired at a salary far beyond standard for that same position without these technical skills).
Still, I find myself alienated from both my designing friends as well as my friends in engineering for this very interest of mine to advance my knowledge base in the area of coding. I can only hope someday that mindset shifts…
Prior to dedicating myself full time to UX, I spent the better part of a decade being a jack-of-all-trades web designer and developer (designloper?). Back in the day that was sort of expected in the culture I grew in. Fortunately I was a very self-driven learner; if I wanted to have a cool effect or know how to do things right in code either for my own personal site or a client’s, I had to research and study a lot on my own. I also worked directly with programming teams while pretending I could work as good as them (Note – it is hard; programmers are wired differently).
These days, I prefer to stay away from wearing too many hats. However, I can attest that all those years spent in client side development have certainly shaped my approach to UX a lot, since I know what developers do have to deal with while aiming to push the edge. For example, I just developed a responsive scheme for a project of ours that shares the same layout and functionality across different resolutions, saving our developers some pain. That kind of thing. :)
All rings true Alberto. Tech skills will always be valuable when working with technology, even as a designer. Thanks for sharing!
I’m just starting to get into UX and know basic HTML and CSS. I’ve built a couple of websites, but need to learn the programming side to make everything sing.
I think ultimately it’s a personal decision. You can either learn yourself or partner up with a programmer to bring your ideas to life.
Thanks for your comment, Michael. My point is not that you should be doing everything yourself, but that being more savvy about client-side coding will make you better at designing for users.
I highly recommend Code Academy (http://www.codecademy.com) for anyone seeking to explore new programming languages. Completely free interactive training and progress tracking (fun gamification etc.) for anything from Web Fundamentals (HTML / CSS) to server side beasts as you call them like API development etc.
Yeah it’s great, aint it? :)
Hi there..
excellent article. I’m the creative director at a small consulting firm in Toronto Canada, and have recently been trying to get better educated on development as well…I noticed ‘codecademy’ already posted here, which is what I’ve been using..terrific resource.
One thing that caught my eye….
We recently worked on a project with Google called ‘x in the future’ and part of that project included some art/graphics that reminded me of your work…. https://sites.google.com/a/google.com/future-of-x/about
anyhow, thought it looked quite similar to the work you do…
Thanks for chiming in Tyson. I couldn’t access that URL though—looks like it’s restricted access.
While understand how to code does help. I often find myself being the most experienced front end coder in the room. Which is very scary.
So while developers are shaking their heads say the design solution “can’t be built” – it maybe that their knowledge of front end development isn’t that good, and your solution is fine.
Now you get into the politics of the team. And if the developer is willing to learn something new or just stick to their guns.
Knowing something more can lead you to a few tricky situations.
On another note – New UX people that can code – completely ignore the segment of the UX community that will look down on you because you have the skill they don’t.
There is a subgroup of UXers that can’t code, they consider anyone that can to be “a little strange” and “too techie”. Just completely ignore them. They are just jealous ;)
You need good front end developers not UX designers that code. Front-end developers that are in line with UX.
Know a lot of “hardcore developers” take on the front-end work. They tend to have no passion or interest for front-end and see it as a wast of time.
But I do find it very important that UXD should understand in debt what is possible in hmtl, css jquery etc.
Good Article. I believe that any small team should have members who specialize in a specific role, but are knowledgeable and can perform other team members roles effectively also. Although it may not be easy to find, it would be a great ingredient. Because we all know.. things go wrong and not always easy finding a replacement with the same vision right away if need be.
I myself am a graphic designer/3D artist who knows the basic html & css. But I have been educating myself in html5, css3 and jQuery for the past 2-3 months. Because I think it’s very important for a designer to expand their creativity into other areas in relation to the goals that you are trying to achieve. In the long run you never know what you could bring to the table with some extra complimentary skills under your belt. Just makes your port look better, IMO.
I’ll always be a graphic designer first…. but i’ll be damn if I limit myself and what I want to accomplish. Speaking of which… glad I stumbled upon your site for more learning materials. Peace
Love the sketch of my talk! I’ll have to use it next time I do the talk :D
A terrific place to check out if you want to learn about coding.
Is it important to know any query language for ui/ux designing? If yes then how much knowledge is required? Just the basics or more?
Kausani, in my experience working with UX designers, knowing a query language is generally not needed. Knowing a query language like SQL is more important for engineers (full-stack or backend). Hope that helps!
Total agree with your coding and designing ideas
Great post. I’ve worked with several UX designers over the years, and I have to say that the technical background really helps. Designers with that background tend to propose ideas that are technically more more feasible and easily implemented because they keep that in mind.
Very Informative post for UX Designer career, Thanks for your nice post.
I think as a Designer you should be able to code your own designs and provide the html/css prototype to the developers.
You should be able to code your own emailers.
This is to save time and make sure the prototype exactly looks like the design.
Because even a few pixels difference hurt!