To celebrate the year coming to an end (and what a year it has been!) we decided to do something a little out of the box. Rather than capturing a UXpert from the wild, I hosted our very own UXperts (they hate it when I call them that) Matt and Luke in our Campfire chatroom, and we talked about the redesign of UX Mastery.
We’ve been working on a new design for a while now, and we figured it was time to give you a sneak peek at the new logo and upcoming redesign. We wanted to give you an opportunity to have your say on the future direction of the site and give feedback on what you love or hate about it. So that’s what we did…
Here is a list of links to the designs that we discuss in the transcript:
Our new logo
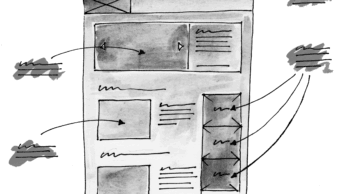
The new home page design as it currently stands
Faceted strip searching
The primary content page
If you didn’t make the session because you didn’t know about it, make sure you join our community to get updates of upcoming sessions. If you’re interested in seeing what we discussed, or you want to revisit your own questions, here is a full transcript of last week’s chat.
| HAWK | Hi to those of you that have just arrived. We’re just chatting until start time. Feel free to introduce yourselves. |
| Colin W. | Hawk and everyone here I just wanted to mention that while I have been reading various articles on UX design one thing appears clear although not actually said “Do No Harm” the same as the medical oath, I was just wondering if any of you had any thoughts on this expression |
| HAWK | Colin White: Luke and I were chatting about that just last week. Luke, care to take that one? |
| maadonna | My thought on ‘do no harm’ is that we mostly work for clients, and sometimes can’t choose to be perfect :) When we have the ability to choose, our own ethics should guide us |
| Luke C. | Colin White: that’s a great question and yes it is an idea we try and encourage. It’s one of the reasons I like being in UX. Matt also wrote an article on UXmas.com a few days ago, about dark patterns in UX (using your ux powers for evil):http://uxmas.com/2014/digital-transgressions |
| Danielle | Re do no harm: I work in an organisation (not a consultancy) that luckily has the same ethics as I, so I’m all for do no harm… (make the world a better place ;) ) |
| HAWK | Ok… we’re on! |
| Matthew M. | Hi everyone. We’re excited to see so many people here, and eager to get your feedback on the UX Mastery redesign that we have in the works. |
Before we start sharing screens, we thought we’d give you a bit of background and talk about our process a bit | |
We’ve been painfully aware for a long time that there’s a disconnect between the design of our site and the content we publish. | |
That theme we launched the site with (and the logo) were pulled together hastily in order to get going. We launched the site at a Web Directions conference, and it was the best we could manage in the timeframe. But yes, enough excuses. We’re excited about giving the site a design that we’re proud of. | |
| Luke C. | That whole launch process was a learning experience for me. =) Step 1, found Ux Mastery, step 2 get a website up in a day, step 3 start writing content. |
We’ve been writing content ever since, so as Matt says, we’re excited to be getting back to some design. | |
| Matthew M. | Luke and I tossed around a ton of ideas and had several goes at redesigning the logo, the related branding, the site IA, before realising we were too close to the fire and needed to bring in outside help. |
So we engaged an amazing designer to help us with the logo, and another talented designer for the site itself. | |
| Luke C. | the line between running your own business and knowing exactly what you should pitch yourself isn’t always easy. |
| Colin W. | A good UX point from MatthewM. Sometimes your design needs an outside pair of eyes to help critique the design |
| Luke C. | So we had two great designers help us extract some of our personal principles as well as explore our audience a bit more. |
I’d be interested to hear what all of you think about the existing brand and how this new approach changes things. | |
Shall we take a look at the new logo? | |
| Irith W. | Yes, let’s… |
| maadonna | Yes :) |
| Danielle | @luke: Yes please! |
| Luke C. | Cool. We’ve been playing with Invision, so I’ll just dig out some links. |
| Matthew M. | We’re hoping that by using InVision you guys can chime in and leave comments etc on the design |
| paddy | Was introduced to InVision recently, great platform for sharing work. |
| Luke C. | So here it is: http://invis.io/3N1V1JXKD |
Let’s start with the logo first and then we’ll go through the other screens | |
| Colin W. | I like it, clean, neat different will do well |
| Luke C. | The new branding uses yellow as we wanted to make it more friendly. The red of the current branding could sometimes get a bit angry. |
| HAWK | I like it because it’s a great mix of cute/quirky and professional. |
| Luke C. | From some research, we also found that people thought the red wasn’t very gender balanced either. |
| Matthew M. | Yellow is also a not-so-subtle nod to that all important UXer tool … the humble post-it note! |
| paddy | I like the not entirely flat design. |
| Luke C. | We also wanted to keep the practical, community-oriented, generous vibe. |
| HAWK | But I imagine it has to be treated carefully with regard to colour accessibility rules |
| maadonna | I like it :) It just works |
| Benson | I don’t think you need the shadow effect |
| Luke C. | paddy: There’s a ribbon through the U and X that we’re hoping to make more of a deal of in other designs in future. |
Benson: Interesting you’ve picked up on that! A few others have said the same. | |
| Benson | The yellow pops as it is |
| HAWK | Whereas I like the 3D effect |
| Luke C. | The idea of being not ‘flat’ is important for the site redesign, but we’ll keep exploring options for the logo without the shadow. |
| Benson | If you are going use the shadow banding, then it could be more subtle and also use it across the site design |
| Irith W. | I agree with Benson… though I’m not sure if you have plans for the shadow to do clever things with. I think also that maadonna is right, it just works… but if you want to bring in more nuanced consideration, like gender balance (which way was red?) if you wanted to sum up my split-second gut reaction about the vibe it would be the word ‘gamer’. |
| Colin W. | As long as you keep the logo as a vector you will be able to use it in print and other areas to promote. Very important to be able to keep the cleanliness of the design across print and screen |
| Luke C. | Irith Williams: The red was said to feel more masculine |
| Irith W. | Really? Wow, this looks even more masculine to me! |
| Luke C. | Colin White: Yep, we’re all across the vector thing. =) |
Here’s the front page of the site: https://projects.invisionapp.com/share/3N1V1JXK… | |
| Matthew M. | Irith Williams: That’s definitely interesting! It is quite different from the current logo so might take a bit of getting used to. |
| Benson | I was looking at the site designs |
lost the dialog bubble for the logo? | |
| Edyta | I can see this one |
| HAWK | It’s not a 6-2tep guide that we’ve put together BTW |
| paddy | Ah i see where there red & yellow is going, nice photos. |
| Luke C. | Benson: We’ll keep that little compass point. It just got lost in that version. |
| Danielle | The logo is different on the homepage? I like the version we were just looking at better. |
| Betsy | I like it, the old logo was trying a little too hard to be ‘hip’, this one is nice a clean, portrays professionalism but friendly. the shadow works for me as it’s subtle and won’t interfere but gives it a little depth. only suggestion is to try making the ‘U’ the same size as the ‘X’ but maybe you played with that already. |
| Ruth | Looks great folks! I like the yellow – very happy colour. It’s a tricky colour from an accessibility perspective though with yellow on white ;) |
| Matthew M. | Danielle: You’re right, the logo in this mockup is an older version |
| Benson | Good point Ruth |
| Danielle | Agree with Ruth for colour contrast. Yellow is friendly and a nod to the post-it but yellow and white is hard! |
| Colin W. | I think the comments so far are a good indication of when opinion comes to assess the UX design. I feel that if you just look at the logo for what it is it conveys the brand well. I think this human response could make for a good discussion on UX design |
| Luke C. | Ruth: Very true, we’re doing a bunch of accessibility stuff at the moment to fix up contrast and readability |
| Matthew M. | Ruth: Yes we’re hoping our friend Adem will give us some guidance to help test that |
| Edyta | I’m not sure about the shadow. The yellow in X makes it look a like a Y, was that intentional? |
| Luke C. | Yes, we are sharing the emotional side well. Let’s discuss some of the research-based decisions too. |
| Benson | Yellow and black will work |
| Irith W. | +1 for Ruth’s comment. |
| Luke C. | These designs are the first visual concepts, so we’re planning to pull our socks up with the accessibility. |
| Matthew M. | Worth mentioning we did eat our own dogfood and try and incorporate a bunch of different research techniques to shape where we’re at. |
| Ruth | @Matthew: awesome. Adem is great. If you need additional help, let us know. |
| Benson | Have you guys played with the “U” flowing into the “X” ribbon? |
| Matthew M. | We had lots of chats with people at UX Melbourne events (a shout-out to Irith for her help in the early days!) and we had hundreds of responses to our reader survey a while back to utilise. |
| Colin W. | One thing I noticed with the main image, the yellow T shirt is a good match to the site colour, but the red jumper, perhaps a different colour to convey the site colours from (I’m Guessing) the founders |
| George | The new designs are looking sensational, guys. |
| Luke C. | Benson: Yep, we want to bring the concepts of ‘pathway’ and ‘flow’ into things like some material we have planned for careers and techniques, etc |
| HAWK | That t-shirt was a last second change! |
| Matthew M. | Web analytics played a big part of shaping the content strategy as well as working out which parts of the site to highlight. It’s amazing to see which articles are popular and which ones are not. |
| Luke C. | Colin White: Matt is chuckling about his branding fashion win there |
=) | |
| HAWK | Colin White: Yup, those are the founders. Matt in the t-shirt, Luke in the jumper |
| Matthew M. | We had lots of comments from people who like the whiteboard animation style of learning, so we’re making sure that cartoony aesthetic doesn’t get lost in the branding |
| Luke C. | Lots more sketching to come! |
| George | I like the “Get started and get better” line in the sketch. |
| Colin W. | It worked well with the site colours. I don’t mean to sound stuffy, its just that the design gives center stage to the image and the red seems at odds with the professional, but more casual feel of the site |
| Luke C. | Does anyone have any comments or questions about the general design and how we got there? |
| Matthew M. | Luke and I both man the customer support tickets too, so we’ve learned a lot about the percentage of career-changers and graduates that come to the site. |
| Colin W. | Just goes to show the power that an image can have on a site, UX lives |
| paddy | Other that the forum how much user research and/or what other methods did you guys use? |
| Luke C. | Colin White: Not at all. =) We also played with b&w images to mitigate that, but the vibrancy of colour images works better, |
| George | Really nice to see the “soft skills” and “culture” categories for the articles. |
| Colin W. | Yes, George’s comments make highlight the site look and feel |
| Edyta | I may just too confused but I am not sure what “6-2tep” means |
| Matthew M. | paddy: Apart from the handful I’ve just listed, we also ran a few of our own careers panels, both at a pub here in Melbourne and at a couple of conferences. This was useful to hear from attendees about what stage they were at in their journey and what challenges they were facing. |
| HAWK | Edyta: It’s a well known UX term |
(kidding. sorry.) | |
| Luke C. | Edyta: Sorry, my bad – a mistake when rushing to get the concepts ready today. =) |
Should say “6-step” | |
| Matthew M. | There will be other typos along the way, no doubt! :) |
| Edyta | also is the guide free or is it one of the e-books you guys sell? It’s not clear |
HAWK, you got me very stressed for a very short time ;) | |
| Luke C. | the research has been interesting, not only because it was spread over 12 months or more, but also because some of the findings really surprised me. Which is a good reason to be doing the research! |
| HAWK | Edyta: Sorry. It was mean of me but I couldn’t resist. |
| George | There’s a real warmth and approachability to the homepage that uses the pic of Matt and Luke. Suits the tone just great. |
| Matthew M. | Edyta: This is a mockup. The content will probably change between now and launch. :) |
| Luke C. | Edyta: We’re still putting that content together. =) |
George: thanks. =) A reason for the redesign was to try and do that better. I’m glad to hear it does! | |
| Edyta | all right :) |
| Luke C. | One of the big findings in the research was that access to the content was much more critical than we expected. |
Probably not all that surprising for a content site, but still. | |
| Matthew M. | Who would have thought that design didn’t matter as much as we thought it did—even for a site about design! |
| Luke C. | So let’s take a look at the articles listing page: https://projects.invisionapp.com/share/3N1V1JXK… |
| maadonna | It all looks great. Well done :) |
| George | I have to get back to it. Thanks for sharing UXM Team – looking wonderful and all the best with the next steps. |
| Juan P. | white space! <3.. great redesign! |
| Edyta | looks great! |
| Colin W. | Don’t forget UX design is all about the content delivery, the method, as well as how it is conveyed, the site is doing well |
| Edyta | I like the color coding |
| Matthew M. | As Paddy mentioned earlier, we shared some of these images with the Gold Members in our community forum. |
And got some great feedback, some of which we’re still working through | |
| Ashlea | I liked the colour coding too |
| Luke C. | The main changes focus around the article categories, and a faceted search model |
It’s one of the benefits of the yellow/white/black scheme is that we can make the colour coding much more punchy | |
| Edyta | It’s a little overwhelming to see so many articles |
| Matthew M. | I can’t wait to get that search thing working well. We took inspiration from Kickstarter and how they allow you to refine subcategories |
| Luke C. | Edyta: Thanks for the feedback. We’ll add article thumbnails to the article items, which will give better visual anchoring and meaning |
We’ll A/B test that to make sure. =) | |
Matthew Magain: Yep – the faceted search. The plan is also to remove options from the search dropdowns to give a clear indication of the breadth of content available as you drill down. | |
The faceted search is the strip immediately under the banner image here:https://projects.invisionapp.com/share/3N1V1JXK… | |
| Matthew M. | For those of you wondering what it means to be a Gold Member, they’re our super special members who get the inside scoop as a reward for being so awesome in our forums http://community.uxmastery.com/forum/news/838-g… |
| maadonna | Yogaglo have a neat facted search like yours: http://www.yogaglo.com/search_yoga_classes.php?… |
| Luke C. | maadonna: Aha, thats going right to my references file |
| Matthew M. | maadonna: Thanks! :D |
| Colin W. | Just a quick question on page weight in the UX design, do you agree that with the popularity of the mobile device it is even more critical to balance the pages content, one of the solutions to your vast array of info might be to share the load across other pages but keep the navigation clear |
| maadonna | They’ve done a different version for their app. I’ll send you some screenshots |
| Luke C. | Colin White: True, there are the mobile designs we started with that I haven’t put in Invision yet. |
They’re a lot more focussed on the primary content. | |
| Matthew M. | Colin White: It’s definitely a balancing act and the mobile experience will certainly get a good amount of attention. It’s interesting that our analytics tell us less than a quarter of our visitors are on a mobile device. Way less than expected. |
| Luke C. | As I mentioned above, that browsing and content discovery side of things is critical. |
@Colin You’ve given us some excellent things to think about. Thanks so much. =) | |
And so, on to the primary content page itself: https://projects.invisionapp.com/share/3N1V1JXK… | |
Has anyone read Teehan+Lax’s writeup about the research behind the medium.com design? | |
That was one of the starting points for our own research. | |
It’s a long read, but makes few assumptions: http://www.teehanlax.com/story/medium/ | |
| HAWK | Any questions or comments on the article page? |
| Matthew M. | I’m excited about integrating some of the commenting/sharing features that will allow for more targeted conversations rather than just “comments at the bottom of the page” |
Is there anything that you guys feel like we’ve missed, or should have incorporated into the design that we haven’t? | |
| Luke C. | It’s looking like sidebar commenting will allow more focussed discussion. |
| Matthew M. | We would definitely love you guys to jump into InVision and leave comments, if you have any |
| Luke C. | And we’re wondering about if/how we should integrate this with other channels such as the community forums |
| maadonna | I think you definitely should figure out how to integrate the forum. I always feel like that’s hiding in the current site and I have to think hard about where to find it |
though maybe ‘Forum’ top nav is good enough :) | |
| Luke C. | We’re definitely looking at that kind of stuff. |
We’re intending to move from vBulletin to bbPress, which will help a lot. | |
| HAWK | Agreed. We’ve just done the same thing on SitePoint – all article commenting now takes place in a forum thread and it’s brilliant (although as Community Manager I’m strongly biased) |
| Matthew M. | bbPress will make for a vastly improved and better integrated forum experience. |
| HAWK | I would love us to do the same thing here |
| maadonna | I think integrating will make the forum content visible, and therefore drive people to engage & contribute more. It’s really hidden in the forum |
| Luke C. | Currently we get a lot more traffic to the main site, so fostering and making relevant discussion much more visible is the aim |
Absolutely | |
| HAWK | maadonna: Totally agree. |
| Matthew M. | It will also be nice for customers/forum members/blog commenters to only have to login once to see purchases/downloads/forum posts/blog comments |
| Ruth | Agree – there feels like a disconnect between forum content and website content. Integrated content will help expose the awesome stuff within the forum. |
| Matthew M. | Single sign on FTW |
Plus vBulletin just does some stupid stuff that we will be glad to be rid of | |
| HAWK | How euphemistic |
| Luke C. | Ruth: For sure. =) |
| HAWK | So we have about 5 mins left in the session. Does anyone have general questions related to the design that they’d like to raise? |
(or specific ones for that matter) | |
| Luke C. | there’ll also be an ongoing discussion in the community forums, where I’ll provide further updates as we go |
| Ruth | Good work. All the best with the launch. |
| Matthew M. | We hope you guys are as excited as us about seeing this all live and working. It’s been a long time coming! |
| HAWK | Thanks all for joining in today. |
| Luke C. | Ruth: Thank you! We’ll keep you posted. =) |
| Matthew M. | We really appreciate your time and questions everyone! |
| Luke C. | Would people be interedted in seeing a roadmap of our planned site features? |
| Danielle | Luke Chambers: Yes! |
| Luke C. | I’ve been thinking of using Trello to collect ideas and opinions and votes for things that the UX Mastery community will vlaue |
| Matthew M. | Don’t forget you can always hit us up on email/forums/twitter or leave comments on the InVision screens if you have other feedback that you’d like us to incorporate in the design. |
| Luke C. | Danielle: Aha! Great – I’ll work on getting something set up and will post about it in the redesign forum |
| Danielle | Awesome, I’ll keep an eye out. |
| HAWK | Bye all. :) |