This is a review of online course UX Requirements Made Simple (previously named ‘Built for Use<') by Joe Natoli and hosted at Give Good UX. Read more UX course reviews or browse the full list of online UX courses.
Course information
- Course Name: UX Requirements Made Simple (previously ‘Built for Use’)
- Author: Joe Natoli
- Hosted by: Give Good UX
- Length: 3.25 hours
- Intended Audience: Beginner/Intermediate UX Designers
- What You’ll Learn: The how and why of changing traditional engineering requirements process to a user-centred one.
- Assumed Knowledge: Basic knowledge of UX terms
- Price at time of review: $97 USD
Review
I wish this course had been available 10 years ago. Working as a UX Designer back then, I was often handed novel-length product requirements documents (PRD). I had no understanding of how they were created and why they never made any sense for my job. Why would I read these super long documents?
In this course, Joe Natoli explains how PRDs are created and more. Not only is this a solid course for UX designers, I think product managers would benefit from it too.
I’ve taken a lot of UX courses over the years, but this is the first I’ve seen on this specific topic. Compared to others, this one is top notch in explaining the why and what of requirements gathering. Built for Use is of similar quality to courses I’ve taken by Susan Weinschenk at The Team W and UXTraining courses by Colman Walsh. Another excellent library of courses is Jared Spool’s AYCL video library. But none of these options cover this particular topic.
I must admit I’d never heard of Joe Natoli before taking his courses on Udemy. But he knows his stuff. He also has a great Facebook group to support his course.
Joe has excellent examples and humorous stories that kept me interested and intrigued throughout the course. During each step, he explains the value UX brings to the table – so not only is this a course about changing the requirements process, but it also teaches you to sell the value of UX.

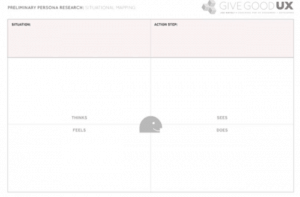
After explaining the shortcomings of the current requirements process, Joe brings in three UX techniques to help reconfigure this activity: empathy maps, situational maps, and scenarios. He explains how to use each technique, then asks the viewer to try each method as an exercise. There’s no review of your work, but he shows examples of possible solutions.

I’ve heard of situational mapping, but never used it in my work. Joe’s explanation and examples make it easy to follow along and learn this technique.
The concept behind situational mapping is to get closer to situations the user is likely to find themselves in. You map their needs to the situation by developing a hypothetical situation for your user. Take note of the stresses and possible outcomes as you fill out the template.


An interesting learning for me, was realising the situational map template is how I usually view an empathy map. Using different templates, however, means you view the user through different lenses. The empathy map is about how the user thinks and feels, while the situational map outlines their needs. (You can download Joe’s templates at www.givegoodux.com)
Some key takeaways from this course are:
- Requirements cannot be gathered.
- Vague needs shouldn’t be in a requirements list.
- You don’t know what you don’t know.
- Requirements are about asking questions and negotiating as a team.
The Presenter
Joe Natoli has been preaching and practising the gospel of User and Customer Experience to Fortune 100, 500 and Government organisations for nearly three decades. That work includes commercial industry leaders like Broadridge, Condé Nast, Johns Hopkins, Mettler-Toledo, PHH Arval, SC Johnson and Wolters Kluwer, as well as government agencies like NSF/NCSES, NIH and the Dept. of Homeland Security.
Joe devotes half of his practice to writing, coaching, and speaking. From guiding students at the beginning of their careers to integrating UX into the work of seasoned veteran developers and designers, he is immensely passionate about the inherent power of UX and design.
Pros
- Excellent examples
- Nice usage of text and voice for two different learning types
- Good graphics
- Author/narrator has a sense of humour
Cons
- Some of the text/images can be hard to read because of lack of contrast.
- There is no indication of the total course length.
- Autoplay of videos doesn’t seem to work consistently.
Summary
This course provides learning for both visual and aural learners, with exercises and key takeaways for each section. Videos are broken into small-ish chunks (5 to 20 minutes).
Overall, Built for Use is a great course to help UX Designers get a seat at the table and be more involved in the business processes of an organisation.
- Content (how useful, up to date, practical, and comprehensive): 10/10
- Delivery (presentation style, pace, clarity, authority): 10/10
- Production (video quality, audio quality, editing): 9/10
- User Interface (reliable infrastructure, usable interface, convenient): 10/10
- Overall rating: 10/10
Note: At the time of this review the course was titled ‘Built for use’ but it has since been changed to ‘UX Requirements Made Simple’. The reviewer was provided free access to the course, and this review contains affiliate links.







Hi Julia — I just wanted to say THANK YOU for taking the time to write such a thoughtful review of the course. Thrilled to hear you found it useful and valuable, and your kind words are deeply appreciated.