“Design the Home Page” is the second in our series of design games.
Is this your first time visiting our design games series? A design game is basically a fun activity played by a small team and used to provide input to a design problem. They may involve users of a product, a project team, stakeholders, or even management.
For a more detailed description of what a design game is, check out our first design game post.
Description of “Design the Home Page”
 Participants design the home page for a website, intranet or application. By doing so, they identify key features and content ideas.
Participants design the home page for a website, intranet or application. By doing so, they identify key features and content ideas.
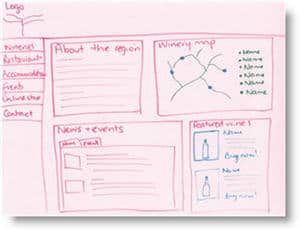
The idea isn’t to do the visual design or even have it look like a home page. The idea is for people to identify the main things they would like on a home page, and then make a ‘sketch’ representing the ideas.
When participants are finished, ask them to explain what they have included and why.
You can use the home pages to identify key content chunks and priority information – it’s surprising how easy it is to spot consistent issues and ideas.
Prepare
You’ll need:
- A website, intranet or application to be the focus of the activity;
- Coloured paper; and
- Markers.
Run
Start by explaining what the aims of the activity are – to come up with ideas and features for a website, intranet or application and sketch (or list) them.
Explain the idea of the system. You may want to provide a lot of background, so participants focus on their ideas in some detail. Or you may want to provide only very sketchy background so participants focus on generating high level ideas.
This game can be done by individuals or teams (teams of 3-5 work well), so explain how you will run it and let people get into teams.
Allow enough time for participants to discuss the idea, focus on what they would like to present, and prepare their home page. This may take anywhere between 15 minutes and an hour, depending on the complexity of the topic.
When everyone has prepared their home page, ask each to explain what they have created and some of their rationale.
Analyse
To analyse the game, pay particular attention to the features that people have identified. There will usually be a consistent set of features that most participants come up with. These are likely to be key things for you to pay attention to and provide easy access to.
Also look at the relative priority given to the features. For example, if participants have drawn ‘Contact us’ in a big box on the page, you can interpret this as being important or currently difficult.
Example instructions
Outcome
The outcome of this activity is to design the ideal home page for you, based on what you need most from this website.You don’t have to create a beautiful graphic design, or even anything that looks like a finished home page. But you do have to identify the key elements you think should be on the home page, and their relative importance.
What to do
In your team:
- Identify all the things you would like to see on the home page;
- Discuss which are most important and why; and
- Sketch (individually or as a group) a home page that represents those ideas – this can be pictorial, or done in words.
“Design the Home Page” Game at a glance
- Duration: 30 mins – 1 hour
- Outcome: List of key features
- Preparation needed?: Yes
- Who to involve: Users
- Group structure: Small teams






I’ve always preached the importance of information design before graphic design to every business owner/website owner that I’ve worked with. Beautiful graphic design can be paid over the top but this stuff is what matters the most!
Keep spreadin’ the good word, Joe! :)