Inspiration often strikes in the strangest of places.
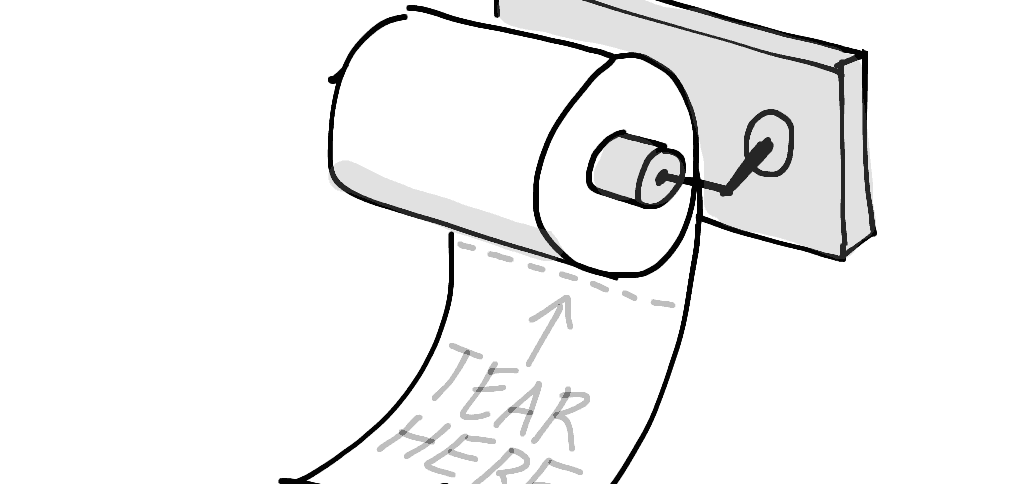
Take the following toilet roll dispenser, for instance.
Just stop and think for a moment about the context in which this product is used. Here is a product that should not require instruction, nor should the user be forced to spend any time deliberating over options.
This is a task that you want to make as intuitive as possible.

And yet, for some reason, the designer of this dual toilet roll dispenser thought it necessary and appropriate to instruct the user about which end they should pull paper from. Both ends dispense paper perfectly well, but if you look closely you’ll notice a small label on the left: USE THIS ROLL FIRST it reads, helpfully.
My natural response to this puzzling instruction when I saw it was: “Or else what?”
I was determined to investigate how this label came to be—after I washed my hands, of course. 30 minutes of intense research (read: heavy Googling) and some debate around the UX Mastery head office, and we came up with this deduction: this product has been optimised for the person replacing toilet rolls, not the person using them.
Originally I’d assumed that this device had been designed to accept two sizes of toilet roll—large and small. I was wrong. You see, when the cleaner does his rounds, he checks whether the large roll on the right has been whittled down to the point where it might fit on the smaller holder. If it does, he’ll move it across and place a new roll on the right. The theory, I imagine, is that by encouraging users to finish one roll over the other, the cleaner will never be faced with a situation where they need to throw away an almost-finished roll in order to provide sufficient paper for the next visitor to the cubicle. A well-intentioned, environmentally conscious attempt to influence behaviour.
Here’s the problem I have with this:
- Both rolls are available to be used, so the reason behind the instruction is confusing to the user.
- The larger roll is closer to the user as she sits, confused, on the throne.
- The roll that users are encouraged to use first is more awkward to use, as it requires the user to tear it away from them.
Basically, the user is forced to undergo an additional cognitive load so that the cleaner’s job of replacing rolls is made more efficient.
Why am I writing about toilet roll dispensers?
This is an example of a product that has been optimised for the internal system behind it, not for the end user. When faced with competing priorities such as this, a bunch of questions come to mind, such as:
- What is the context in which the user is using this product?
- Is the user feeling rushed? Are they time-rich or time-poor? How attentive are they likely to be?
- Is this the right user for which to optimise this product?
- Is there an alternative design that would make the end user’s experience less confusing? (e.g. if there was no label, surely people would just take paper from the end that’s closest to them?)
- Is the cognitive load introduced an acceptable compromise given the benefits in maintenance and paper wastage?
- What are the ramifications of imposing this layer of confusion on the user? What is the brand risk? (Note: I located more than one instance of people feeling compelled to lob a wet pile of paper onto the roof in defiance).
These are all good questions to ask ourselves when we’re designing digital interfaces. Mobile apps, especially, require much more consideration for context of use.
So whether the product you’re designing is physical or digital, be sure to include these questions as you perform your research. Context is everything.
Now if you’ll excuse me, I’m going to duck out and use the roll on the other side. That’s just the kind of rebel that I am.






I understand your insights on the dispenser, but there is a debate over the simple holder that you illustrated.
Over the top vs. From the bottom. It’s all about how you place the roll.
Over the top, of course. :)
You say po-tay-to, I say po-tah-to! ;)
Keith’s comment goes deeper than just po-tay-to vs po-tah-to. Here’s an article from a UX perspective regarding over the top vs under the bottom. http://www.nashih.com/2011/02/why-toilet-paper-roll-on-top-vs-bottom.html?m=1
Great post! I too get frustrated by toilet paper dispensers :( Some people also get confused how to flush a toilet, which frankly, should never happen!!
Yeah I can’t think of too many other situations where it is as much of an imperative to get out of the way of the user! :D
So if they have to pull away from them, and that roll is farther away… what are the chances that the dispenser was mounted on the wrong side of the stall?
It’s possible Brett! Hopefully the analogy still leaves room for learnings to apply to the digital space though!
Why aren’t they just the same? Why even have one larger and one smaller to begin with? Seems like that would solve A LOT of the issues :)
True! I pooh-pooh the whole approach, but I guess it’s good for their bottom line.