I’m sure that every newcomer to UX experiences a moment of absolute panic when they discover that they need a portfolio. “But how can I build a portfolio when I have no experience?” they ask. The usual online advice is to “help a local small business”, “find a friend with a startup”, “volunteer for a non-profit” or “create a hypothetical project”, but there is little available in the way of details. I want to bridge this gap by sharing my experience of how I built up my portfolio, and what I learnt along the way.
When I learnt that I needed a portfolio, I was living in a small, remote town – very different to a major city. There were no startups I could approach, and most small businesses didn’t even have a website (everyone knows everyone so why bother?). As a recent immigrant in a fairly closed society, my network of family and friends was limited, and there were precisely zero meetups of any kind in the region. It was these challenges that led me to look for experience remotely.
Volunteering for a non-profit startup
I decided that volunteer work would be my first port of call. After attempting to find something locally, I searched websites such as volunteermatch.org for remote opportunities, using “UX” as a keyword. I found an interesting listing from the enScholar Educational Foundation and applied. enScholar is a small non-profit startup that develops websites to help youth explore career options. It’s run entirely remotely and staffed by volunteers from around the world. We communicate via Slack, hold meetings on Hangouts, manage tasks on Trello, and choose our own hours.
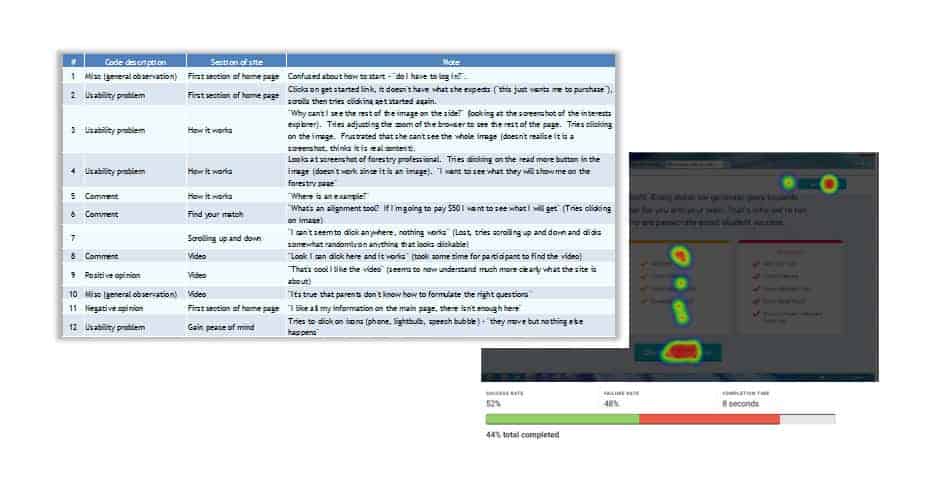
At first, I worked on optimising a new landing page targeted at the US market. Shortly thereafter, we launched a project to develop a new website, and I was asked to join the development team as Scrum Master. I enjoyed working with the development team – I learnt how developers work together to build a new site, discovered the complexities of managing and pushing code, and developed a new vocabulary. I also helped out with a wide variety of UX and non-UX tasks, from QA testing, to documenting the site structure and workflows, usability testing, monitoring the site analytics, writing content and even responding to users’ questions via live chat.

Volunteering at enScholar hasn’t been without its challenges. The UX-related work can be scarce and quite disjointed at times, which made it difficult to build portfolio pieces demonstrating a process. Accessing users is tricky in a remote organisation with no budget for incentives. As the only UXer on the team, there’s no one on the team to learn or get feedback from – so I hope I haven’t been developing bad habits!
What’s been great is gaining real-world UX experience while contributing to a good cause. I’ve created two portfolio pieces based on the projects I’ve completed. I’ve also learnt a lot about UX, web development, scrum, startups and remote teams, worked with some wonderful people, and confirmed a career in UX is for me.
Participating in a UX bootcamp
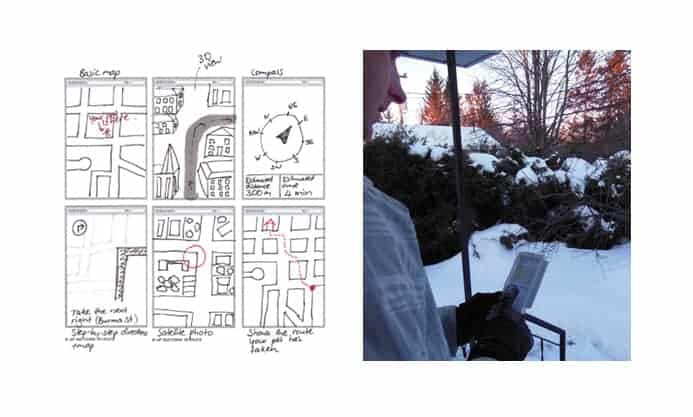
In the meantime, I had completed Dr David Travis’s excellent course User Experience: The Ultimate Guide to Usability, and joined the Facebook group for students. As an optional add-on to the course, David conducted a “bootcamp” for group members, in order to road test some new design exercises (now included in the course). Participants worked their way through a complete design process, including research, analysis, paper prototyping and usability testing, finishing with the development of a portfolio piece. Mine was a GPS-tracking device for pets. We shared our work, provided each other with feedback and had extra support from David as we worked our way through the exercises.

I found that the well-defined structure was very helpful for a newcomer. I had clear guidance and templates at each stage, and could ask questions to David and the group if I was feeling unsure. It forced me to leave my comfort zone to complete tasks I might otherwise have avoided – for example, in the research phase we were required to observe a minimum of five participants. Doing this in French (not my native language) with complete strangers was very daunting – but ultimately rewarding as I learnt many unexpected things about my users.
David designed the exercises to help students build their portfolio, included tips in his videos and even provided a portfolio template. I previously struggled to create a portfolio piece on my own, but found filling in a template far less intimidating than building a portfolio from scratch. Once I had a base portfolio, modifying it and adding a personal touch and was far easier.
The best thing about the bootcamp was the group participation and sense of community. I learnt an enormous amount from seeing other people’s different approaches to a task. The participants who came from a visual design background produced beautiful work, which inspired me to learn the basics of graphic design and put additional effort into the presentation of my work. I also benefited from constructive feedback on my work from David and other participants.
Completing a course with a capstone project
In addition to David’s course, I completed the Interaction Design Specialization run by the University of California, San Diego on Coursera. This is a series of 8 courses, which concludeds with a capstone project where we applied the principle we’d learnt.
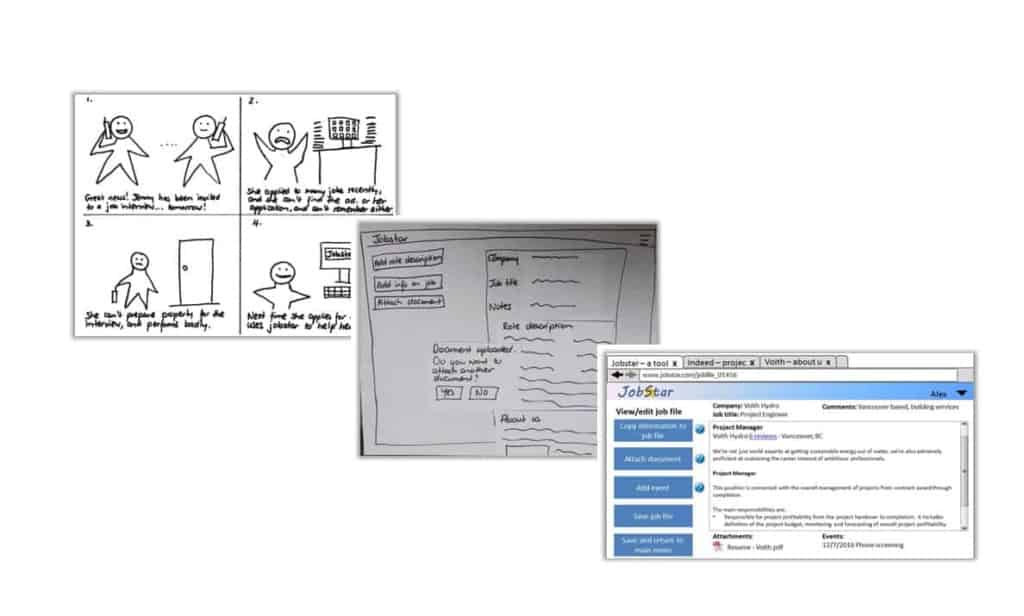
For the capstone, we were provided three generic briefs but could narrow in on a topic of our choosing – I chose job seeking. We followed a full design process, with an emphasis on building an interactive prototype and testing it with users. There was a peer-assessed assignment each week for 10 weeks, and with many hours of work required at each step, the pace was relentless.

There was no hand-holding in this course. We were expected to choose our own tools, make our own templates and to learn new tools or skills on our own to complete the assignments. I hadn’t previously done interactive prototyping, so I had to find, select and learn a software package, and quickly. The advantage of a flexible approach was that I could be more creative and interpret the requirements according to my own interests. While I had enough experience under my belt by this point, many less-experienced students struggled.
The peer assessments were a good opportunity to learn from the work of others and practice the skill of critiquing work. Occasionally I got some helpful and constructive comments on my work, but unfortunately many peers didn’t take the time to do this. The course included a discussion forum, however, as the group was larger and with little leadership or support from course staff, the community felt less close-knit. There was no mention of portfolios during the course, but the final assignment involved writing a Medium post explaining our design process, which made a good starting point for a portfolio piece.
Final thoughts
After several months of volunteering, bootcamping and capstoning, I was able to put together a portfolio which demonstrated varied skills. Even more importantly, I’d learnt a whole range of new UX and soft skills, gained insight into the industry, obtained real experience, and found a great support network.
So which would I recommend? Well, it depends on your skills, previous experience, interests and personality. Think about whether you want a lot of guidance or prefer to figure things out on your own. Do you want to work on your own or with a group? Are you happy working on a hypothetical project or prefer to contribute to real one? Do you want to focus purely on learning UX skills, or develop a wider skill set?
I benefited from all three activities in different ways, but I particularly appreciated the group settings where I could discuss ideas, obtain feedback and learn by seeing the work of others. Finally, my advice would be to just get out there, find something (even if it isn’t exactly what you want to do) and give it your best – remember, you get out of it what you put in. You’ll be amazed by how much more you’ll gain than just a portfolio entry!






Really useful takeaways! Thanks for sharing! We talked to Jared Spool about how to create a UX designer portfolio and collect his approach and process.