As a Community Manager, one of the things that I love about my job is that most of the time, other people do it for me.
If you build a truly great community, it becomes a self-fulfilling prophecy. I’m proud to say that the UX Mastery community is panning out to be one of the truly great ones, and here is an example of why.
Just over a month ago, a new member who goes by the name of Noquarter signed up. He had an idea, and in doing so, he became one of my favourite community members of all time.
I have an idea. I want to redo my portfolio and I thought this would be a good opportunity to use you guys as my team.
In essence, Noquarter’s idea was to run a UX project that involved the UX Mastery Community as collaborative team members. The project? To create a great UX portfolio for himself. In Luke’s words “UX work experience FTW!”
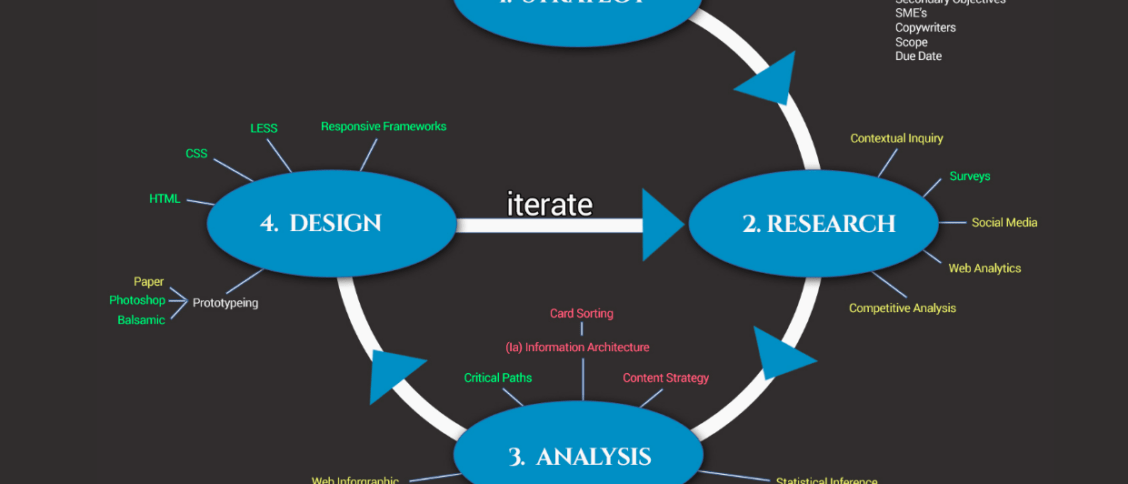
Stage 1: Strategy – Project: Portfolio – Kickoff meeting
We began with a planning meeting. Using a 1000-foot document we established the structure of the project by answering these questions:
- What are we hoping to achieve?
- How will we measure success?
- Who is the audience?
- Who are the SME’s?
- What personas should we use?
- Who are the stakeholders?
- Do we have a copywriter?
- Who can help facilitate user testing?
- What is the scope of the project?
Stage 2: Research – Project: Portfolio
Once we had established some clear goals and key responsibilities, we moved onto the research stage. This meant creating some personas (in this case modelled on UX recruiters and HR personnel), conducting stakeholder and user interviews, and competitive analysis.
Noquarter surveyed a group of UX recruiters and came back with some useful data, along with some people willing to be interviewed over Skype. Competitive research was conducted using data that I had collected for an article that I wrote last year.
At this stage our 1000-foot document looked like this.
Stage 3: User Testing – Project: Portfolio
This is where we’re at. We need to begin by writing a usability testing script, which will be used to conduct a dry-run test on project collaborators. We’ll then use feedback from the team to tweak it for user testing with the recruiter volunteers established in Stage 2.
Would you like to be a part of our project?
In my opinion, this use of the community is genius. Noquarter is getting experience in following a user-centred process, he’s providing opportunities for all members to collaborate and learn from each other, and obviously the final result is a slick new portfolio for Noquarter. Win/win/win!
As a result, we would love to have more people join in. This is a unique opportunity to be involved in a project with a group of UX professionals who have a wealth of different backgrounds and experiences. Even better … it’s fun.
If you would like to take part, you can join our community here and get stuck in here.
We’re looking forward to seeing you.