Remember when web design was just about the design? We used whatever rudimentary tools we had to create a mostly informational, brochureware site, and just hoped people would find it. We had no analytics — no way of knowing if people were visiting, how long they were sticking around, and we certainly couldn’t track conversions. We just focused on making it pretty.
Thankfully, times have changed, and we now have a valuable window to see insights. By integrating Google Analytics into our websites, we can keep track of all kinds of information about our users’ behaviour. This information helps guide our decisions to make sure our websites and landing pages are operating at optimum levels.
But what happens when a design-level decision thwarts those efforts?
In this article, I’ll take a close look at four of the most common website design decisions that can send your analytics into a tailspin. More importantly, I’ll give you my tips on how to correct them before the damage is done.
Email capture
One of the most valuable conversions on a non-ecommerce site is collecting visitors’ email addresses. These are essentially “hot leads” we (or our clients) can market to later. It may seem like a no-brainer-time-saver to connect your website to your email provider account so that new subscribers go into your list automatically. But this can come at a cost.

The problem
If you direct visitors away from your site after an email signup, you can’t use a destination goal within Google Analytics. To track email signups, normally you’d specify a goal URL, but when users leave your site, you can’t track that conversion. As far as Google knows, your visitor just bounced.
In addition to the Analytics issue, sending subscribers to a third party page is a lost opportunity from a marketing perspective. If subscribers leave your website, you lose an opportunity to make other offers and keep them in your sales funnel.
The workaround
A better option is to keep the whole email capture process within your own website environment. Some email programs are fully customisable and can be configured to add users to your list without taking them away from your website. If your email service can’t do this, it’s still worth the effort to manually import new subscribers to your list, so you keep visitors on your site and track conversions.
The form submission
Another common conversion goal is a successful form submission. I consider this the main goal of my own site, in fact. The whole purpose of my site is to entice prospective web design clients to get in touch with me to schedule a free consultation. It’s a very valuable conversion, and one that I definitely want to keep track of.
The problem
Think about what happens when you fill out a web form and click that little “submit” button. You wait for some kind of feedback that tells you it was received. Usually this takes the form of a “thank you” message. Some websites decide that it’s good enough to simply replace the form with a thank you pop-up. But this can impact your goal tracking.
The workaround
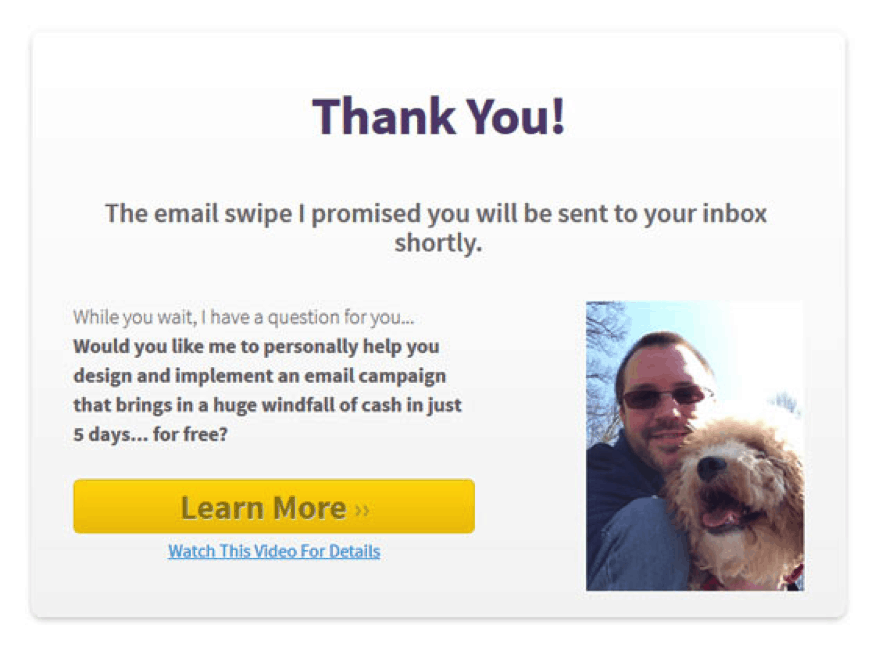
Instead, best practice is to route your visitors to a dedicated “thank you” page. Then you can use that URL as a destination goal within Analytics. It’s a very simple way to track how many people actually fill out your form, letting you know how well your current strategy is converting.
Another advantage to a dedicated page is that you can use it as more than just a simple thank you. You can populate that page with additional content and navigational cues to keep visitors engaged, and on your site.
In the example below, you can see the website owner uses this opportunity to lead visitors further into his funnel, with a new call-to-action.

The one-pager
There is a huge trend happening right now with one-page, long-scrolling websites. Typically, clicking navigation items results in an auto scroll down to that particular section, rather than opening a new page.
As a less extreme example, your site could have multiple pages, but several sections on each page. In either case, multiple elements coexist together. Maybe some content is hidden in tabs, maybe in modal windows that pop-up when triggered.
A lot of designers gravitate toward this type of site based on pure aesthetics. I get it, they look gorgeous, but is that a good enough reason?
The problem
Analytics works using Javascript, which means it’s triggered only once on a page, as the page loads. So if your page combines more than one section or topic, it won’t pick up any insights about which part of that page your visitors were interested in.
This is a problem if you are trying to refine your site’s content based on user preferences and behaviour.
For example, let’s say you offer five different services, and they are all listed on the same page. You can make it look as pretty as you like, but since they are all on the same page, Analytics can’t tell you which service people were interested in when they landed on that page.
This makes it hard to tweak your offerings based on what’s most popular with your visitors.
The workaround
A better option is to break your content up further, and create separate pages for each section, service, or piece of individual content. They can all be linked from that master page, but this way, you can see within Analytics exactly which pages get the most views.
In the example below, you can see that each of this company’s service offerings has its own dedicated page, making it easy for them to tell what exactly is most popular with their audience.

This can come in handy when you’re making decisions about what to highlight, demote, or scrap altogether.
The blog
You may not realise it, but where you choose to place your blog can make a big impact on how you can track the performance of individual posts. There are three options, but only one I recommend.
The problem
Some companies host their blog on a separate website, for example, ABCcompany.com might host their blog on ABCcompanyBlog.com. This is a problem for several reasons:
- Analytics for the separate domain won’t show a clear picture of how they relate to the main site. Certain data, such as time on site, traffic sources, and bounce rates would appear worse for both sites, because Google Analytics would account for time spent on each site separately.
- Search engine rankings could also be affected, since domain authority, backlinks, and other ranking signals are now diluted between two different domains.
Locating a blog on a subdomain (blog.ABCcompany.com) also comes with its own problem: it’s hard to track the performance of individual posts. You can’t filter for all blog content since the “relative URL” doesn’t show what’s blog content and what isn’t. Using the Behaviour > Site Content > All Pages filter will only turn up results for the search term “blog” if that term comes after the .com.
The workaround
It’s best practice to host your blog within your main site (ABCcompany.com/blog.). Now, your performance-tracking problem goes away. If you’d like to see how individual posts are performing against each other, you can filter for them in the All Pages report by simply searching the term “blog”. Since each post automatically has the word “blog” after the .com, (ABCcompany.com/blog/PostTitle) they will all appear in one place, allowing you to compare posts against each other for popularity.

Analytics and design can still play nicely
While the design of a website is certainly important, there are times when even a visually pleasing design decision can have a negative impact on the backend. But with a bit of pre-planning, and having clear, measurable goals, you can sidestep these problems before it’s too late.
After all, having a beautiful site isn’t worth much if you can’t track its progress. It’s only by keeping tabs on what’s working, (and what isn’t) that you can start to make informed decisions that really matter for your clients. The rest is just window-dressing.