UX tips, tricks and insights...
Inspiring stories
Everyone begins somewhere. Hear first-hand accounts of how these designers got started.
Sage advice from the best
Over 170 years of experience distilled into one easy-to-read ebook.
Bonus content
Lucky you! With your Everyday UX ebook purchase you also get a copy of our "What is UX?" PDF poster.
Backstage pass
Take a tour of each designers' workspace to see the tools they use to make the magic happen.
100% money-back guarantee
If you're not happy with your ebook, let us know and we'll refund you in full. Pinky promise.
Instant access, any device
DRM-free files that you can read on your computer, Kindle, iPad or any other ebook reader.
... from ten leading UXers

Ben Tollady
UX Director

Cameron Rogers
UX Manager

Jessica Enders
Form Designer

Ruth Ellison
UX Consultant

Shane Morris
Interaction Designer

Richard O'Brien
Freelance UX Designer

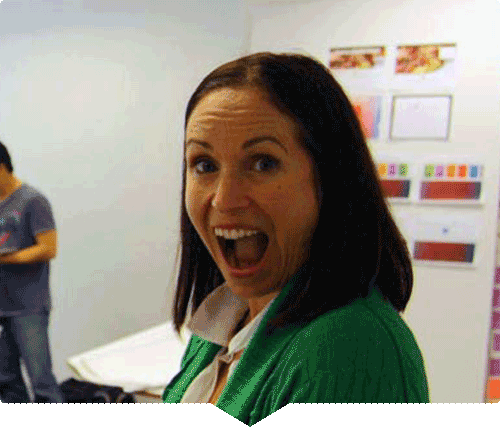
Sarah Bloomer
Design Coach & facilitator

Jeff Gothelf
Lean UX

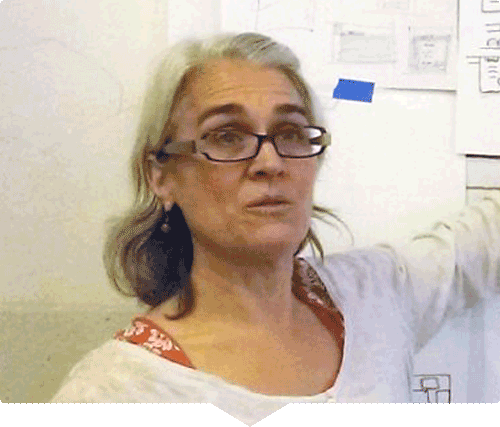
Gerry Gaffney
Usability guru

Jodie Moule
Experience designer
Here’s a sneak peek…

1) 30 x Sharpie fine point markers for collaborative design sessions, 2) Paper prototyping kit with Post-It notes, glue-sticks, crayons, yellow highlighters, scissors, sticky-tape, 3) Sketch notebook with mechanical pencil, 4) Red, green and blue sticky-dots, 5) Post-It notes, 6) more Post-It notes, 7) Prismacolor grayscale markers for sketching, 8) blue tape, 9) zip-case containing cultural probe materials, 10) even more Post-it notes, 11) zip-case containing sketching tools, 12) pocket notebook, 13) case containing Livescribe pen for field study notetaking, 14) roll of brown paper for journey mapping or sketchboarding or training.
Vegetable Peelers and UX
I have a growing collection of vegetable peelers, which I use to illustrate user experience during a facilitation session.
I will bring out three peelers but won’t let anyone hold them at first. We talk about the features of each of the peelers. Only two, for example, have the potato eye remover. One has a guard that keeps peelings from flying.
Then I hand each peeler to one person along with one carrot, and they peel the carrot and describe the experience. Do you peel toward or away from your body? Are you right-handed or left-handed?
We then add context. Which peeler would you use if you had 5 kilograms of potatoes to peel? Which would you use to peel something delicately? Which would be most suited if you have arthritis?
We can then agree that there are multiple ways to design for the same set of functionality. You need to actually use them to have an experience—you cannot predict all experiences by just looking at them. It’s a very effective, hands-on way to describe UX.
Gerry's Tips:
- Observe: Watching how people interact with devices, products and services will teach you as much as any other activity. Do this formally (for example, in usability testing or interviews), but also informally in your day-to-day life. Try to observe the widest possible range of people.
- Know your weaknesses: UX is a broad field. Recognise the areas in which you are weaker. You can work to improve them, engage other people to help you with them, or even avoid them altogether if they sap your passion.
- Manage your ego: It's inevitable that we become emotionally engaged with our own work, but it's also necessary to be dispassionate. Working collaboratively is a good way to achieve this, by sharing credit and jointly reviewing your own, and others' work.
- Read: There are dozens of brilliant books, and hundreds of brilliant online resources. Make a habit of reading. Make sure at least some of them are in-depth enough to make you think and rethink.
- Be passionate: Remember why you got into UX in the first place, and return to that lodestone to maintain or reignite your passion.
Follow-up: Ben's Reading List
- Don't Make Me Think by Steve Krug
- Interaction Design: Beyond Human-Computer Interaction by Yvonne Rogers, Helen Sharp and Jenny Preece
- Designing for Interaction by Dan Saffer
- Designing for Web Standards by Jeffrey Zeldman
- MTIV: Process, Inspiration and Practice for the New Media Designer by Hillman Curtis

Jeff Gothelf
Jeff Gothelf is a Principal at Neo Innovation Labs. He’s the author of Lean UX (www.leanuxbook.com), a frequent speaker, dad, husband and musician. He lives in New Jersey, a place he calls the Left Bank of New York City.
@jboogie | jeffgothelf.com
How did you get started in the field of "user experience"?
I graduated from university in 1995, the year that Mosaic came out. At school we were using Gopher and terminal based interfaces. There was email and an online world but there was nothing visual until Mosaic came out. I was intent on becoming a rock star (i.e. paid musician), actually. I noticed that some of the more successful bands had started building websites. I began to de-construct other bands’ websites to see how they’d built them. I taught myself HTML by removing chunks of the mark up and seeing what disappeared from the page.
I taught myself HTML by removing chunks of the mark up and seeing what disappeared from the page.
I started building websites for my band and for a couple of other small bands and businesses. I had crappy day jobs to pay the bills and I would practise my HTML and graphic design skills at night. In late 1999 I was tired of being a broke musician. During the first Dot-com boom I met the woman who would eventually become my wife and I figured it was time to get a proper job. At that point in time if you wanted to get a job in web all you had to essentially do was be able to spell “HTML”.
I got a job at a company called IXL, which became one of the biggest web services companies in the world. It was a terrific time to be employed because there was a tremendous opportunity to learn and grow—unfortunately at the client’s expense.
One day our boss came in with Morville & Rosenfeld’s Information Architecture for the World Wide Web, and he said, “Who wants to be an IA?” All of us looked at each other and said, “What’s an IA?” I said, “I’ll read the book” and I took it home and I read it over the weekend and it made a lot of sense to me. It was about logic and organisation.
All of a sudden, instead of being the designer who got handed a bunch of specs to implement, I was being consulted about how we were going to organise the information.
All of a sudden, instead of being the designer who got handed a bunch of specs to implement, I was being consulted about how we were going to organise the information.
I’ve had jobs both in-house and in agencies that were related to UX—Customer Experience Analyst, UI designer and UX designer.
What’s inside?
Sarah Bloomer
- Tools, texts & tidbitsGerry Gaffney
- How to hone your craftBen Tollady
- 5 Must-read booksJeff Gothelf
- How I got started
An inspiring collection of interviews with some of the best UX designers in the world.
Count me in: $14.95 (USD)What customers are saying:

Ben Adonis
@ben_adonis
For anyone who knows about UX and is looking to work in the field this is a perfect resource for seeing what a UXer actually does before taking the plunge. It gives insight into their methods, processes and the broad range of activities they do. I also like the tips section which provides new UXers with some guiding tips on how to become a UXer and work efficiently in the field of UX. I also like the photos of their toolkits!

Caroline Bosher
@carolinebosher
Just purchased @uxmastery's new book 'Everyday UX' made up of interviews from a fantastic line up of UXers.

Mark Northrop
@transeunt
Great deal, good guys! Aussie UX ftw! ;) RT @uxmastery: Everyday UX: Remarkable People Telling Their Stories

Catherine Grenfell
@CatherineG99
Want to learn what it takes to be a good user experience designer? Then check out this great eBook.

Liam King
@liamking
It has been really interesting to peek into the life of other UXers to see what they get up to. I particularly liked the what's on my desk photos. Keep up the good work.
Learn what it takes to be a great user experience designer.
Get your copy now:
Buy now $14.95 (USD)
About the authors

Luke Chambers
General tinkerer, web tailor, user-centred design soldier and tall-ship sailor, Luke Chambers (@lukcha) is User Experience Principal at Experia Digital. Throughout his day he tells stories and explains to people the "how" and "why" of the design that happens behind the visuals.
Matthew Magain
Matthew Magain (@mattymcg) is a designer, illustrator and entrepreneur from Melbourne who freelances under the name of Useractive. He enjoys speaking and sketchnoting at conferences and spends his spare time writing and illustrating children’s books.